Serving gZipped Assets from Amazon S3
Reading time: 2min
Back in 2011 I decided to try hosting my personal website on Amazon S3. The thought of never dealing with shared hosting (my personal site doesn't have enough going on to warrant spinning up a server) again while serving all my files from a giant CDN was extremely attractive.
The process of moving a static website from a shared host (I believe I was on JustHost at the time) to a CDN is not even worth writing about. As long as your website is not reliant on a server, the switch is simple. However, as I was looking into fine-tuning the performance of my site I quickly ran into a wall.
The gzip mystery

This was before many of the new tools like Yeoman or GruntJS ever crossed my path, so my method was to gzip from the command line and FTP the files to my S3 bucket. However, no matter what I tried I simply saw this super useful error:
Uncaught SyntaxError: Unexpected token ILLEGALAfter much Googling I still had no answers. No matter, I thought, I'll head over to one of my favorite error-resolving resources, StackOverflow.
Fail.
No questions or answers seemed to be addressing my issue. No one else? Really? Alright, I thought, I'll just post a question!
{crickets}
Over a year my question sat there, all alone, unanswered and frightened. Apparently, back then there was not one other person deploying their entire site to S3. Or maybe just no one that cared about optimization. [1]
The gzip answer

Come to find out, it was all about the content-encoding. The tricky part is that
while Amazon offers handy dropdowns with values for both content-type and
content-encoding, the options we need are not in the lists by default. So it
comes across as though those options are not valid. But, we are rebels and don't
care. (Honestly I am amazed that these options have not been added after all
this time.)
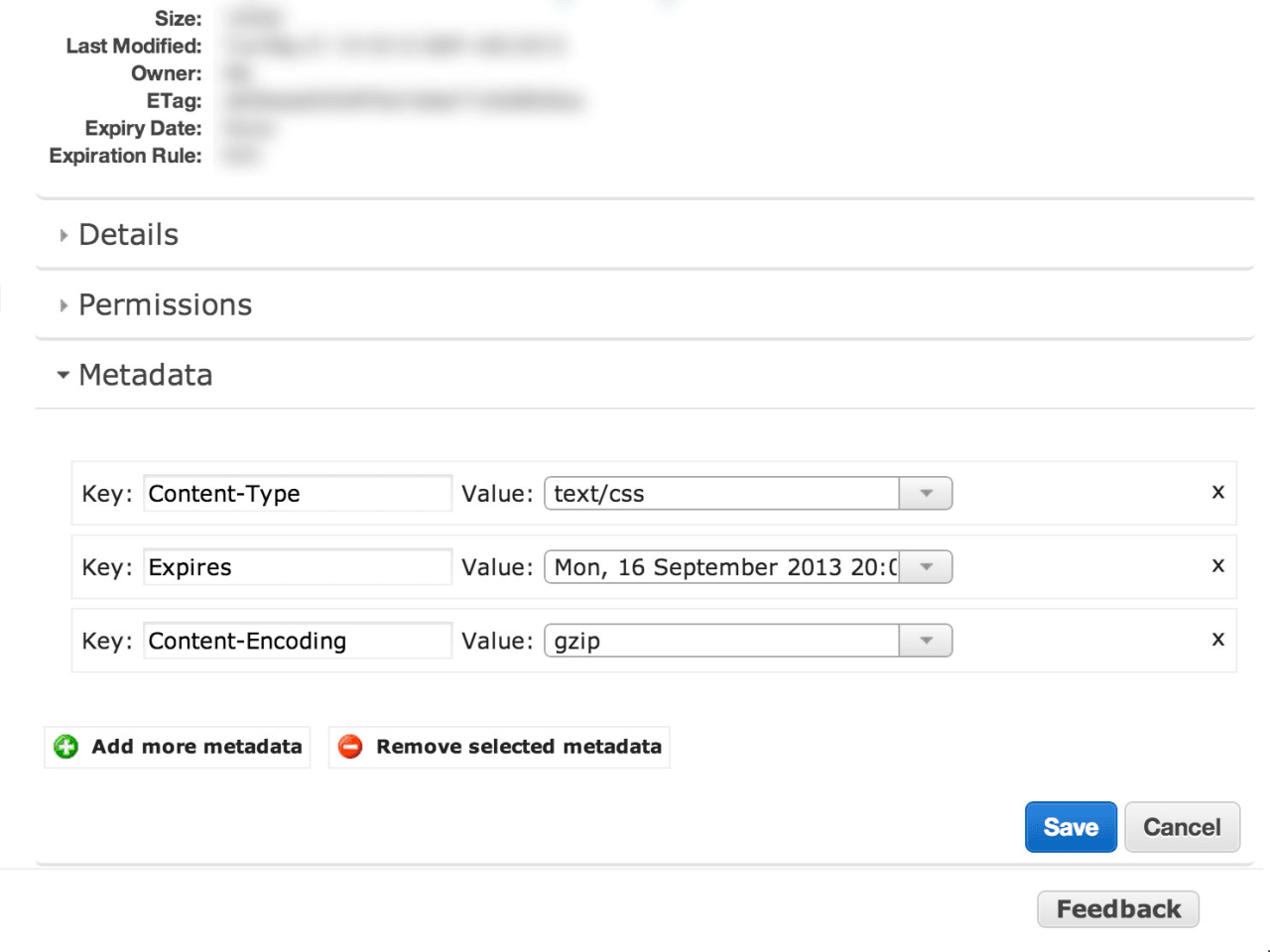
Head to your bucket and highlight your gzipped file and click on the 'Properties' tab. Then expand the metadata section.

If you don't see these three options, just click the 'Add more metadata' button
and select the missing ones. Now, for the value of content-type input
text/css, text/js or text/html to match the type of gzipped file you have.
Next we need the content-encoding key. Add the value gzip.
That's it! Your files should now load correctly and happiness will flow over the earth.
References
[1]: Yeah, I know this is probably not true. But I was frustrated, so let me be dramatic. Original StackOverflow Question