Recently I was tasked with building a custom contacts display/picker for iOS using JavaScript. I needed a way to test my code against a large contacts base to ensure good performance. Unfortunately there didn't seem to be any easy solution.

Of the solutions I found, only one actually worked, but it was limited to 200 contacts which didn't put enough stress on my code. If all you need is 200, you can find it here: DummyContacts.
I came across an article by Adam Harris who had devised a clever way to build a VCard with 20,000 contacts. He even offers that VCard for download. Unfortunately, importing 20,000 contacts locked up my simulator.
Below I have outlined how I created a 2000 contact VCard for import (heavily based off of Adam's work). Full Plunkr can be found here.
A full list of resources along with downloadable VCards containing various amounts of contacts will be available for download at the end of this article.
Generate a JSON array full of contacts
Luckily there is a great online tool for generating objects with random data called JSON Generator. You can create an object template using a few custom tags to generate random names/numbers/etc.
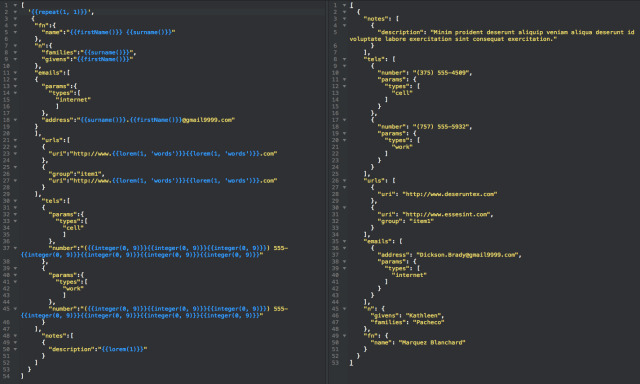
Here is the template I used:
I won't dive into the template here. If you are curious about the structure of the object, check out Adam's article (linked above). Also, the custom tags are explained by the help section on the JSON Generator website.
The primary changes between Adam's template and my own is:
- All phone numbers are 'fake' e.g., (638) 555-8374
- All emails are 'fake' e.g., [email protected]
n.families&n.givensare strings rather than arrays
Note: There seems to be a limit of about 100 that the generator will output in one run, so I had to run it several times to copy enough output.
This is what the template and results would look like:

Convert the array into a VCard text file
An open source project called VCard to JSON will allow us to convert a contacts object into the VCard format.
NOTE: This library expects n.families and n.givens to contain
arrays. However, at the time of this writing, the JSON Generator outputs the
same name over and over again across all objects when inside an array. You can
find a modified version of this library as part of the full gist of
this process.
NOTE #2: For some reason, the output always seems to have
undefined at the beginning. I didn't have the time to debug it, so in the
Plunkr, I am simply stripping out the first 9 characters of the string. Hacky,
but it gets it done. If anyone takes the time to find a fix, I'll be more than
happy to update the Plunkr and this article.
Tie it all together
I created a plunkr to tie everything together. Simply replace the
contents of contacts.js with your array of contacts, click 'Create Link' which
will create a text file containing all the VCard formatted contacts. Finally,
click 'download' to download the file.
Import the contacts
Now we simply need to open the Contacts' application in the simulator and drop the downloaded vcf file onto it. Depending on how many contacts you are importing, it may take a few minutes. (1000 was quite fast though)
Resources
- Project Plunkr
- Gist with all project files
- JSON Generator template
- VCard to JSON library
- VCard with 1,000 contacts
- VCard with 1,000 (different) contacts
- Zip of all VCards